Find AKTU Quantum Book Short Question Notes for B.Tech in Web Technology. Learn the fundamentals of web programming, including HTML and CSS, and obtain insightful knowledge for building dynamic, interactive websites.
Dudes 🤔.. You want more useful details regarding this subject. Please keep in mind this as well. Important Questions For Web Technology: *Quantum *B.tech-Syllabus *Circulars *B.tech AKTU RESULT * Btech 3rd Year * Aktu Solved Question Paper
Unit-I: Introduction and Core Java (Short Question)
Q1. What is internet ? Discuss the various internet services in brief.
Ans. The Internet is a vast network of interconnected computer networks that serves billions of people globally using the standard Internet Protocols Suite (TCP/IP).
Various internet services are:
- 1. Communication services
- 2. Information retrieval services
- 3. Web services
- 4. World Wide Web
Q2. What do you mean by web projects ? Describe the various protocol governing web projects.
OR
What is web project ?
Ans. The process of designing and building various kinds of websites that are used on the internet is known as a web project.
Protocols governing web project:
1. FTP 4. POP3
2. HTTP 5. SMTP
3. Telnet 6. SNMP
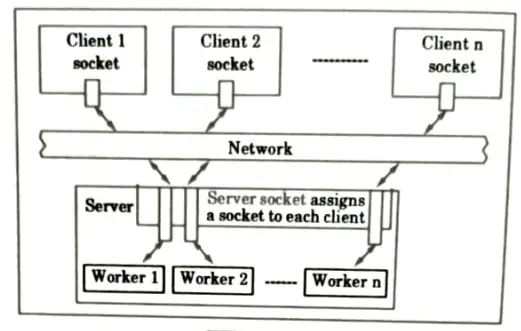
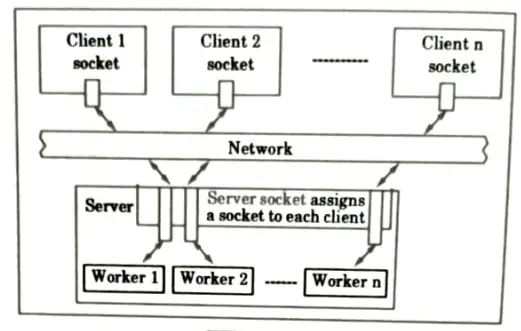
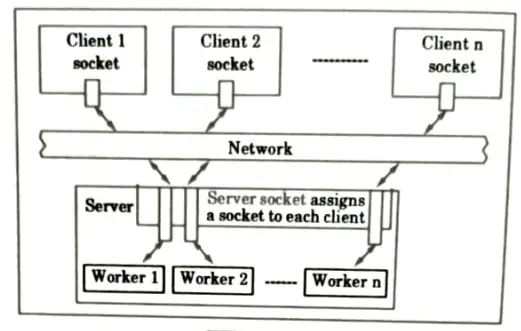
Q3. Explain the client-server architecture with diagram.
Ans. In client-server architecture, the server, which runs on a single site and responds to requests from numerous clients, communicates with the clients, which are programmes running on remote machines.



Q4. How do you call a package?
Ans. There are two ways to call the package:
1. Import packagename; 2. Import package.classname;
Q5. Givesome name of object-oriented programming languages.
Ans. Object-oriented programming languages are:
1. C++ 2. Java
3. Simula 4. SmallTalk
5. Ada
Q6. What is an exception ? How the exception is handled in Java ? Differentiate between throw and throws.
Ans. An occurrence that takes place during the execution of a programme that obstructs the usual flow of programme instructions is an exception.
Exception is handled in Java by using following five keywords :
1. try 2. catch
3. finally 4. throw
5. throws
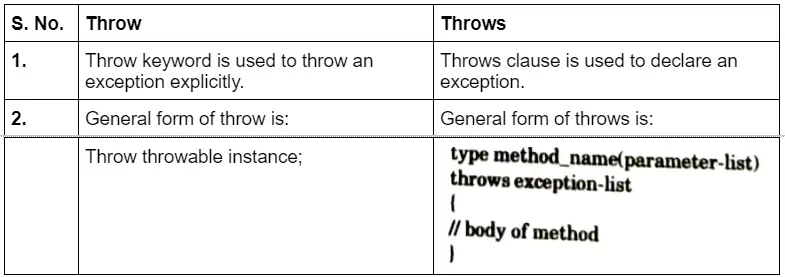
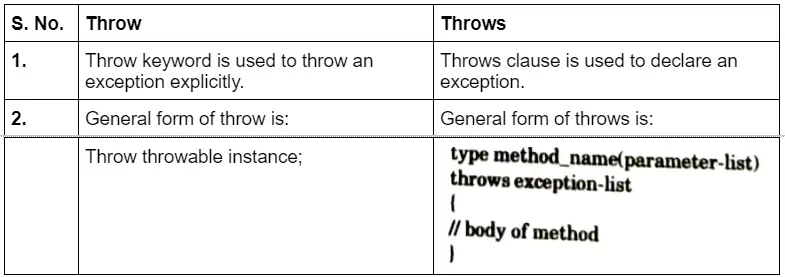
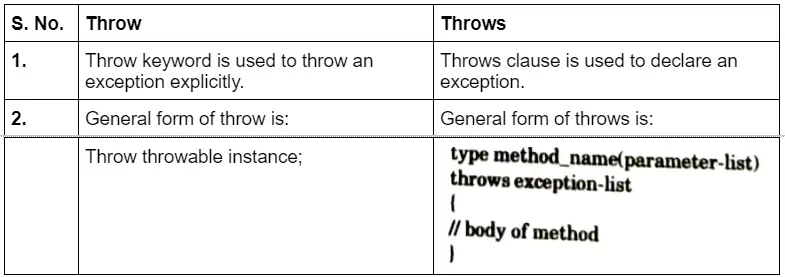
Difference between throw and throws:



Q7. What is an applet ? How do applets differ from application programs ? Discuss the life cycle of applet.
Ans. An applet is a unique kind of application that creates dynamic information by being embedded in a webpage. It operates client-side and inside the browser.
Difference between applets and application programs:
| S. No. | Applets | Application program |
| 1. | An applet is a Java programme that creates dynamic content and is embedded in a web page. | A Java application is a standalone client/server software that doesn’t require a web browser to run. |
| 2. | The execution of the program does not start from main ( ) method. | The execution of the program starts from the main() method. |
Life cycle of an applet use five methods which are as follows:
- 1. init()
- 2. start()
- 3. stop()
- 4. destroy()
- 5. paint()
Q8. What is thread ? How to create a thread in Java ?
Ans. A thread is a quick procedure that operates alongside other threads. Each thread in a programme specifies its own path of execution.
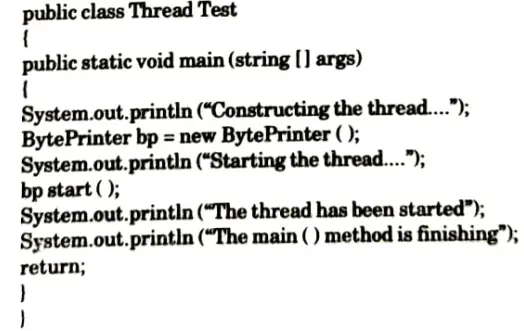
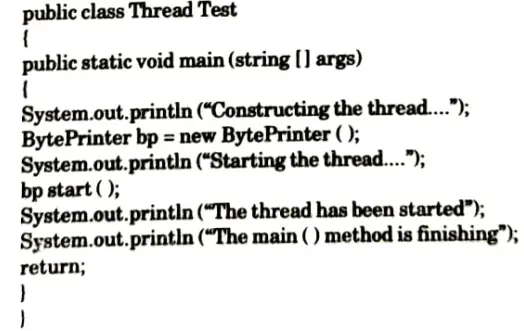
Create a thread in Java:



Q9. What do you mean by AWT? Explain the working of AWT.
Ans. The AWT set of classes offers tools for creating GUI programmes and applets.
Working of AWT: Working of AWT can be explained with the help of program to create a window in Java application:



Q10. What is the difference between JDK, JRE, JIT and JVM?
Ans.
- 1. Java Development Kit (JDK) is a bundle of software components that is used to develop Java based applications.
- 2. Java Runtime Environment (JRE) is an implementation of the JVM which actually executesJava programs.
- 3. Just In Time compiler (JIT) compiler is a component of JRE which improves the performance of Java applications by compiling byte code to native machine code at runtime.
- 4. Java Virtual Machine (JVM) is an abstract computing machine.
Q11. What is bytecode ?
Ans. Bytecode is a type of computer code intended for a software interpreter that has been converted from source code into low-level code.
Q12. Define constructor.
Ans. A constructor is a special type of subroutine called to create an object. It prepares the new object for use, often accepting arguments that the constructor uses to set required member variables.
Q13. What is an instance variable ?
Ans. An instance variable is a variable defined in a class that has a unique copy, or instance, for each instantiated object of the class. Comparable to a class variable is an instance variable.
Q14. What are the two major protocols for accessing e-mail from servers ?
Ans. The two main methods for accessing email from servers are Post Office Protocol version 3 (POP3) and Simple Mail Transfer Protocol (SMTP).
Q15. What do you mean by checked exceptions?
Ans. A checked exception is a type of exception that must be either caught or declared in the method in which it is thrown. For example, the java.io.IOException is a checked exception.
Q16. Packages and interfaces both acts as a container. How ?
Ans. A component called a container has additional components housed inside of it. Hence, packages comprise a set of linked classes, and an interface includes methods and files. Classes in our programme can utilize the content found in packages and interfaces by importing it. This is how containers are used by both packages and interfaces.
Q17. Define Path in JDK. How path is different from class path?
Ans. The path variable is specified to provide a path for all Java tools needed in Java development, including Javac, Javap, Javah, jar, and Appletviewer. As bin directories include all of these tools, we set the path to those folders.
| S. No. | Path | Class path |
| 1. | Path variable is set for providing path for all java tools like Java, Javac, Javap, Javah, jar, Appletviewer | Class path variable is set for providing path of all Java classes which is used in our application. |
| 2. | It contains a path to the Java tools. | It contains a path of the classes provided by JDK. |
| 3. | Java tools include Java, Javac, Javap, Javah. | All the classes are available in “rt.jar” file. |
| 4. | Command to check path : >>echo %path%. | Command to check class path : >>echo %classpath% |
Q18. Describe garbage collection and demonstrate how it is functioning ?
Ans. Garbage Collection (GC) is a form of automatic memory management. The garbage collector attempts to reclaim garbage, or memory occupied by objects that are no longer in use by the program.
Functioning of garbage collection:
- 1. Unreferenced items are found and designated as being ready for garbage collection in the first stage.
- 2. Marked objects are deleted in the second stage.
- 3. Once the garbage collector removes items, memory can be compressed so that the objects that are left are in a contiguous block at the top of the heap.
- 4. After a block of memory has been allotted to existing objects, it is simpler to allocate memory to new objects in a sequential order.
Unit-II: Web Page Designing (Short Question)
Q1. Explain the HTML tags: Table, frame and forms with the help of suitable examples.
Ans. Table:
A table is a two dimensional matrix, consisting of rows and columns.
Example:



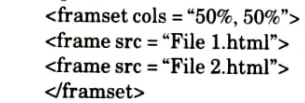
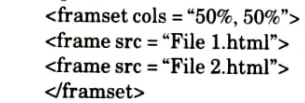
Frame:
The HTML frame is a powerful feature that enables a web page to be broken into different unique sections, that although related and operate independent of each other.
Example:



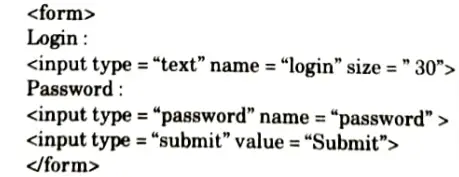
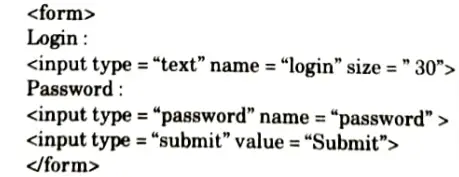
Forms:
All the input elements should be enclosed within the opening and closing tags like this :
<FORM>The input elements go here</FORM>
Example:



Q2. What is CSS ? What are different ways of creating stylesheets?
Ans. CSS is a language that describes the style of the HTML document.
Different ways of creating stylesheets are:
- 1. Inline stylesheets
- 2. Embedded stylesheets
- 3. External stylesheets
Q3. What is HTML?
Ans. HTML (Hypertext Markup Language) is a set of special codes that can be embedded in text to add formatting and linking information.
Q4. What is selector ? Mention its types.
Ans. A selector is a string that identifies what elements the corresponding rule is applied.
Types of selectors:
- 1. Simple selectors
- 2. Combinator selectors
- 3. Pseudo-class selectors
- 4. Pseudo-elements selectors
- 5. Attribute selectors
Q5. What is the usage of CSS?
Ans. CSS is used to enhance the features of web pages like formatting styles and thereby increase the visual appearance of web pages. CSS helps in faster downloading of the pages.
Q6. What are forms and how they are created in HTML ?
Ans. An HTML form is a section of document containing normal content, markup, special elements called controls (checkboxes, radio buttons, menus etc.) and labels on those controls.
The HTML <form> tag is used to create an HTML form and it has following syntax:



Form elements like input, text area etc.
</form>
Q7. Explain the anchor and table tag in HTML.
Ans. Anchor tag:
- 1 The HTML anchor tag defines a hyperlink that links one page to another page.
- 2. The “href” attribute is used to specify a target for the anchor tag.
- 3. The syntax of HTML anchor tag:



Table:
A table is a two dimensional matrix, consisting of rows and columns.
Example:



Q8. Explain well formed and valid XML.
Ans. An XML document with correct syntax is called well formed XML. An XML document is valid if it is validated against a DTD.
Q9. Differentiate between dynamic web pages and static web pages.
Ans.
| S. No. | Dynamic web page | Static web page |
| 1. | Dynamic web pages are behavioral and have the capacity to produce distinctive content for different visitors. | Static web pages will remain same for the time until and unless someone changes it manually. |
| 2. | Dynamic pages are complex to construct. | Static web pages are simple to construct. |
Q10. When is it appropriate to use frames ?
Ans. When user wants to view multiple documents within a single web page, then it is appropriate to use frames.
Q11. What is the use of alternative text in image mapping ?
Ans. The alternative text in image mapping is use to provides alternative information for an image if image cannot be displayed.
Q12. Explain the difference between portal and website.
Ans.
| S. No. | Portal | Website |
| 1. | A specially designed website that brings information from diverse sources like emails, online forums and search engines together in a uniform manner. | A collection of related web pages, including multimedia content, typically identified with a common domain name and published on at least one web server. |
| 2. | Provides essential services such as search engine capabilities, exchanging e-mails, links to other related sites and personalized content. | Allow the user to log in, register, obtain services according to the website type, sending feedbacks, etc. |
Q13. What is the difference between and tag in HTML ?
Ans.
| S. No. | <div>tag | <span> tag |
| 1. | It is a block level element. | It is an inline element. |
| 2. | It is a generic container for a block of HTML. | It is a generic container for a text or inline HTML. |
Q14. We want to submit the data on page itself, what can be done?
Ans. We can use GET() and POST() method to submit the data on page itself.
Q15. What is the role of CGls in web design ?
Ans. Role of Common Gateway Interface (CGD in web design:
- i. It helps the web server to pass the user request to an application program.
- ii. It helps to receive data from the server and forward to the user.
Q16. Define DHTML with suitable example.
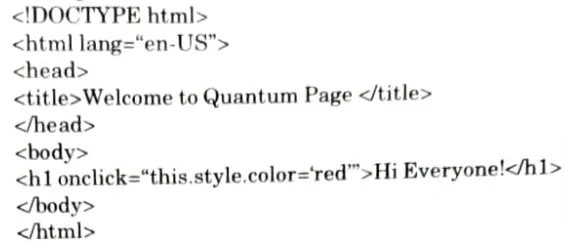
Ans. DHTML: DHTML is a collection of technologies used together to create interactive and dynamic websites.
Example:



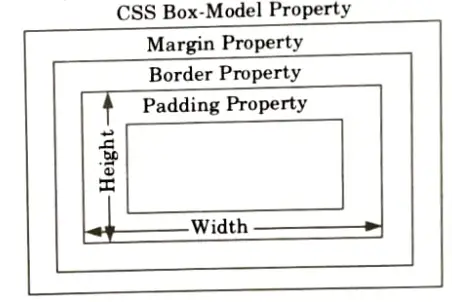
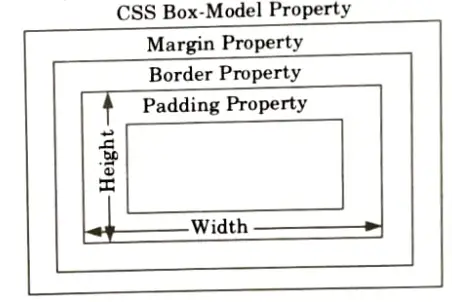
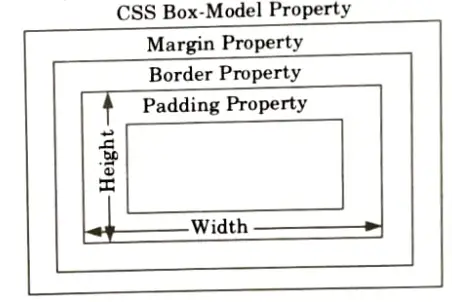
Q17. Define box model in CSS with block diagram.
Ans. CSS box model is a container which contains multiple properties including borders, margin, padding and the content itself. It is used to create the design and layout of webpages. It can be used as a toolkit for customizing the layout of different elements.
Block diagram:



Q18. Define webpage with its type. Discuss responsive webpage with example.
Ans. A webpage is a document commonly written in HTML that is accessible through the Internet or other networks using an Internet browser.
Types of webpage:
- 1. Dynamic webpages: Dynamic webpages are behavioral and have the capacity to produce distinctive content for different visitors.
- 2. Static webpages: Static webpages will remain same for the time until and unless someone changes it manually.
Responsive webpage:
- 1. A responsive webpage is one that has been designed to respond, or adapt, based on the technology and type of computing device used by the visitor to display the site.
- 2. It is basically one website design that will look good at any size from a large desktop LCD monitor to the smaller screens we use on smart phones and tablets.
- 3. Facebook, Youtube are the example of responsive webpage.
Q19. How XML is different from HTML ?
Ans.
| S. No. | XML | HTML |
| 1. | XML is designed to describe data and to focus on what data is about. | HTML is designed to display data and to focus on how data looks like. |
| 2. | XML is about describing information. | HTML is about displaying information. |
| 3. | XML tags are not predefined. | HTML tags are predefined. |
Unit-III: Scripting and Networking (Short Question)
Q1. Give any three uses of JavaScript.
Ans. Three uses of JavaScript are:
- 1. JavaScript can be used to create some web applications such as calculator, calendar, paint like application.
- 2. It can be used to detect the visitor’s browser.
- 3. It can be used to validate the data.
Q2. How you will define the term function in JavaScript?
Ans. 1. We can define the function anywhere in the script either in head or body section or in both.
2. The keyword function is used while defining the function.
3. The syntax for defining the function is:



Q3. Are Java and JavaScript the same?
Ans. No, Java is an Object-Oriented Programming (OOP) language while JavaScript is a scripting language. Java creates applications that run in a virtual machine or browser while JavaScript code runs on a browser only.
Q4. What do you understand by AJAX ?
Ans. AJAX (Asynchronous JavaScript And XML) is used for allowing the client-side application to communicate with the server-side application.
Q5. Mention some predefined objects in JavaScript.
Ans. Some predefined objects in JavaScript are:
- a. Number
- b. String
- c. Boolean
Q6. What is internet address ?
Ans. An internet address is a number that uniquely identifies each computer on the network.
Q7. Mention some classes that are present in java.net package.
Ans. Some classes present in java.net package are :
1. DatagramPacket 2. InetAddress
3. ServerSocket 4. SocketAddress
5. URLClassLoader 6. Inet4Address
7. JarURLConnection
Q8. Define URLConnection class.
Ans. URLConnection is a general purpose class for accessing the attributes of a remote resource.
Q9. Mention some methods for accessing DatagramPacket object.
Ans. Some methods for accessing DatagramPacket object are:
- a. InetAddress getAddress ()
- b. int getPort ()
- c. int getLength ()
Q10. How a JavaScript works?
Ans.
- 1. When the browser loads a web page, the HTML parser creates the DOM.
- 2. Whenever parser encounters JavaScript directive, then the JavaScript engine loads the external and inline code.
- 3. After HTML and CSS parsing is completed, JavaScript is executed in order they were found in web page and DOM is updated and rendered by the browser.
Q11. Define factory method and instance method ?
Ans. Factory method deals with the problem of creating objects without specifying the exact class of the object that will be created. Instance method is defined in a class which is only accessible the through object of the class.
Q12. Differentiate the terms SendRequest() from Hyperlink.
Ans. SendRequest(): It is a method used in JavaScript. It is used to send HTTP request to the remote server.
Hyperlink: It is an icon, graphic or text in a document that links to another file or object.
Unit-IV: Enterprise Java Beans and JDBC (Short Question)
Q1. What is EJB ? Explain its types.
Ans. Enterprise Java Bean (EJB) is the server-side and platform independent Java application programming interface (APD) for Java Platform Enterprise Edition (Java EE). EJB is used to simplify the development of large distributed applications.
Types of EJB are:
- 1. Entity Bean
- 2. Session Bean
- 3. Message driven Bean
Q2. What do you mean by Java Bean ? Give the advantage of Java Bean.
Ans. Java Bean is the programming components written in Java. These components can be embedded in the scripting language like JSP.
Advantage of Java Bean:
- 1. A bean obtain all the benefits of Java’s “write once, run anywhere” paradigm.
- 2. The properties, events and methods of a bean that are exposed to application builder tool can be controlled.
Q3. What are the properties of Java Bean ?
Ans. Properties of Java Bean are:
- a. Simple properties: A simple property has a single value.
- b. Boolean properties: A boolean property has a value of true or false.
- c. Indexed properties: An indexed property consist of multiple value.
Q4. Differentiate between Java Bean and EJB.
Ans.
| S. No. | Java Bean | EJB |
| 1. | The Java Bean components can be visible or invisible to the user. | The EJB components are always invisible to the user. |
| 2. | The Java Bean normally runs locally. | EJB are distributed components and always exist on the servers. |
Q5. Define JDBC.
Ans. JDBC (Java Database Connectivity) is an API (Application Programming Interface) which is used for connectivity of Java application with RDBMS packages.
Q6. Define ODBC.
Ans. pen Database Connectivity (ODBC) is an open standard API for accessing a database. By using ODBC statements in a program, we can access files in a number of different databases, including MS Access, DB2, Excel, and Text.
Q7. What are JAR files ? Explain its advantage. Write the command for creating JAR file.
Ans. AJAR (Java ARchive) file is a file that contains compressed version of class files, audio files, image files or directories.
Advantages of JAR file:
- a. Security
- b. Decreased download time
- c. Compression
To create a JAR file, we can use following command:
jar cf jarfilename inputfiles
Q8. List some features of JAR file.
Ans. Features of JAR files are:
- 1. JAR files are used for installing software.
- 2. It can be compressed.
- 3. Each element of JAR file can be verified.
Q9. Write various types of drivers available in Java for database handling.
Ans.
- 1. JDBC-ODBC bridge driver
- 2. Native APl driver
- 3. Network protocol driver
- 4. JDBC Net driver
Q10. What are the types of session bean ?
Ans. Types of session bean are:
- i. Stateless session bean
- ii. Stateful session bean
- iii. Singleton session bean
Unit-V: Servlets and Java Server Pages (JSP) (Short Question)
Q1. What do you mean by servlets ? What are the methods used in life cycle of servlets?
Ans. Servlets mechanism are for server-side components that provide a powerful developing server-side of web application.
The life cycle of a servlet uses following three methods:
- a. Init() method
- b. Service() method
- c. Destroy() method
Q2. Compare servlet with CGI.
Ans.
| S. No. | Servlet | CGI |
| 1. | It is written in Java. | It is written in C, C++, Visual Basic. |
| 2. | It is thread based. | It is process based. |
| 3. | It is platform dependent. | It is platform independent. |
| 4. | It delivers non-scal able application. | It delivers scalable application. |
Q3. Illustrate some characteristics of servlets.
Ans.
- 1. Servlets are the programs at the server side.
- 2. The servlets are intended to response the applets or HTML.
- 3. Servlets have no program. graphical user interface.
- 4. Servlets can be used in cookies and session tracking.
Q4. What is Java Server Pages technology ?
Ans. Java Server Pages (JSPs) are simple and powerful technology used to generate dynamic HTML documents on the server-side.
Q5. Write down the different JSP actions.
Ans. Different JSP actions are:



Q6. Where the session Ans. information can be maintained in JSP ?
Ans. There are three methods using which the session information can be maintained:
- 1. By use of cookies.
- 2. By embedded hidden fields in a HTML form.
- 3. By sending URL string in response body.
Q7. Define Tomcat server. Write its component.
Ans. Tomcat server is an application server that executes Java and renders web servlets pages that include Java Server Page coding. Components of Tomcat server are:
- 1. Catalina
- 2. Coyote
- 3. Jasper
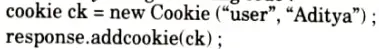
Q8. How to create cookie?
Ans. Cookie is created by using following code:



Q9. Mention some of the JSP implicit objects.
Ans. Some JSP implicit objects are:
- 1. Out object
- 2. Request object
- 3. Session object
- 4. Page object
- 5. Exception object
Q10. Discuss about Tomcat server. How to set the Class path for servlet in Tomcat server ?
Ans. Tomcat server: Tomcat server is an application server that executes Java and renders web servlets pages that include Java Server Page coding.
To set class path for servlet in Tomcat server:
- 1. Copy servlet-api.jar fle location and set the class path in environment variable.
- 2. If our class path is already set for core java programming, we need to edit class path variable. For edit classpath just put ‘;’ at end of previous variable and paste new copied location (without deleting previous classpath variable).



Important Question with solutions | AKTU Quantums | Syllabus | Short Questions
Web Technology Btech Quantum PDF, Syllabus, Important Questions
| Label | Link |
|---|---|
| Subject Syllabus | Syllabus |
| Short Questions | Short-question |
| Question paper – 2021-22 | 2021-22 |
Web Technology Quantum PDF | AKTU Quantum PDF:
| Quantum Series | Links |
| Quantum -2022-23 | 2022-23 |
AKTU Important Links | Btech Syllabus
| Link Name | Links |
|---|---|
| Btech AKTU Circulars | Links |
| Btech AKTU Syllabus | Links |
| Btech AKTU Student Dashboard | Student Dashboard |
| AKTU RESULT (One VIew) | Student Result |

3 thoughts on “Web Technology KIT-501 Aktu Btech Short Question Quantum Book Pdf”