Aktu Btech Quantum Notes can help you better comprehend Web Technology. These helpful frequently asked questions can help you prepare for your exam. Begin your journey to prosperity right now! Unit-1 Introduction and Core Java
Dudes 🤔.. You want more useful details regarding this subject. Please keep in mind this as well. Important Questions For Web Technology: *Quantum *B.tech-Syllabus *Circulars *B.tech AKTU RESULT * Btech 3rd Year * Aktu Solved Question Paper
Q1. Discuss web development strategy in brief.
Ans. Web development strategy includes following:
- 1. Identify target user: Identify the user of the website by doing market research.
- 2. Make our design portable: A website’s design needs to be adaptable and accessible on a variety of computer platforms, operating systems, and browsers in order to be effective.
- 3. Design for low bandwidth: Any connection speed should be able to access the website’s web pages. Users will quit a website if a page loads slowly before they can view the content.
- 4. Plan for clear presentation and easy access to information: The material on the website must be presented in a way that is understandable to the user.
- 5. Create smooth transitions: Plan to give the site’s categories and pages a consistent appearance. Create seamless page transitions and reinforce the site’s distinguishing qualities.
Q2. Why it is important to identify the object in web development strategies ? Also explain, with the help of block diagram, web development process.
Ans. In web development strategies, it is crucial to recognise objects because doing so will enable the developer to comprehend the components that are critical to commercial applications.
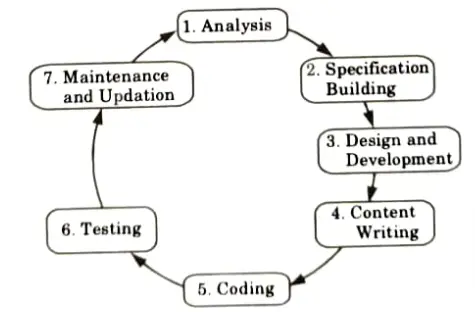
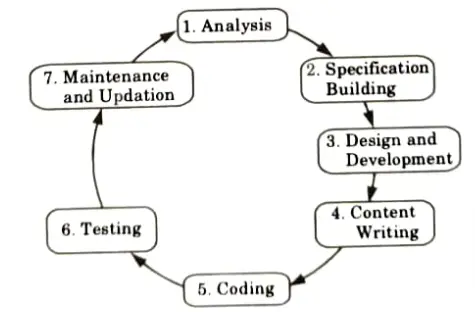
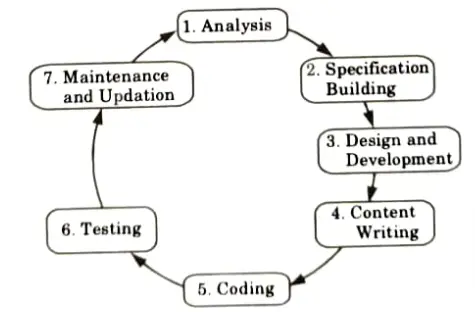
Web development process:
The process of website development can be divided into following different life cycle steps:



- 1. Analysis:
- a. In this phase, all the information required for the web project is gathered.
- b. Analysis of the requirement given by the customer is done by the group of programmers and designers.
- 2. Specification building:
- a. In this phase, Software Requirement Specifications (SRS) document is prepared.
- b. In this document each and every element of the requirement is presented in detailed form.
- 3. Design and development:
- a. A prototype of the layouts and navigation will be created throughout the design phase.
- b. Quality assurance test plans and procedures are created.
- c. During the development phase, the team will create the database with all the necessary data structures and sample data.
- 4. Content writing: Professional content writers create pertinent, industry-specific content for the website. This stage should include the grammar and spelling check.
- 5. Coding:
- a. In coding stage programmers add the code without disturbing the design.
- b. Coding team generate necessary testing plans as well as technical documentation.
- 6. Testing:
- a. It is imperative to perform both human and automated testing.
- b. For websites and web-based applications, live testing is required once all testing has been completed. The website should be thoroughly tested after upload.
- 7. Maintenance and updation: Once the website is up and running, frequent staff training, technical upkeep, content management, and continuing promotion are required.
Q3. Explain the HTTP protocol. Mention three basic features of HTTP that make HTTP a simple but powerful protocol. Give its architecture.
Ans.
- 1. An application-level protocol for distributed, hypermedia information systems is the Hypertext Transfer Protocol (HTTP). The World Wide Web’s data communication is built on this basis (i.e. internet).
- 2. HTTP is a general-purpose, stateless protocol that can have its request methods, error codes, and headers extended to serve additional purposes.
- 3. Data (HTML files, image files, query results, etc.) are delivered via HTTP, a TCPAP based communication protocol, on the World Wide Web.
- 4. TCP 80 is the standard port, although other ports can also be used.
Features of HTTP protocol:
- 1. HTTP is connectionless: The HTTP client, i.e., a browser initiates ann HTTP request and after a request is made, the client disconnects from the server and waits for a response.
- 2. HTTP is media independent: It means, any type of data can be sent by HTTP by specifying appropriate MIME type.
- 3. HTTP is stateless: As HTTP is connectionless and it is a direct result of HTTP being a stateless protocol. The server and client are aware of each other only during a current request.
Architecture:



Q4. Describe the objective of any website. Which type of essential skills required being a member of web project team?
Ans. Objectives of any websites:
- 1. Consistently publishing high-quality content on our website, updating it with fresh data, building trust, and promoting it on other websites and social media to establish our site as a reliable resource.
- 2. To enhance communication with current and potential consumers, webinars, online help (live chat), and email marketing lists are offered.
- 3. Maintain an active social media campaign, run promotions, and manage our customers’ reputations to strengthen our brand.
Essentials skills required being member of web project team are:
- 1. HTML/CSS: As a web developer, one should need to understand the basics of coding and markup language such as HTML and CSS.
- 2. JavaScript: After learning HTML and CSS, one should have the knowledge of JavaScript as it makes websites more interactive and functional.
- 3. Photoshop: For editing, designing, and stylizing websites one should have the knowledge of Photoshop to design a handful of banners and logos for clients.
- 4. PHP language: Other than HTML/CSS, one should have the skill of writing code in PHP language which is the core part of WordPress.
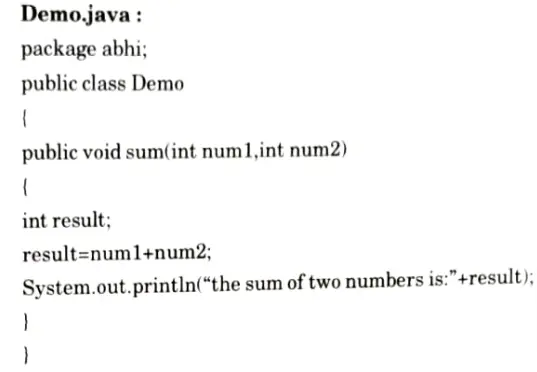
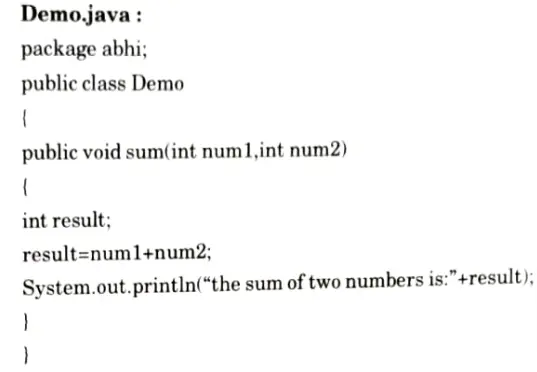
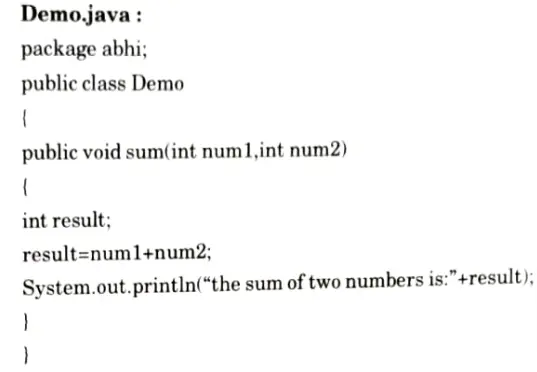
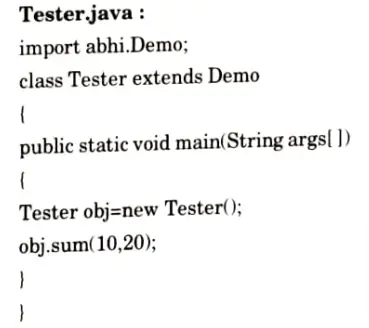
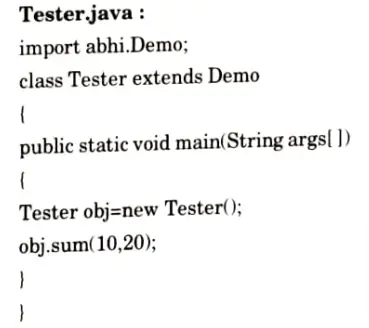
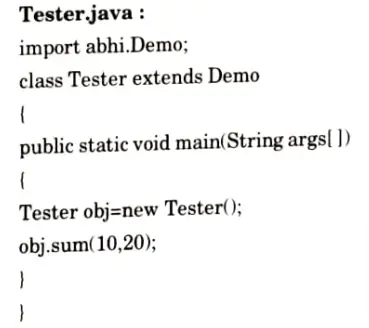
Q5. What are packages in java? How a user-defined package is created in Java, explain with example?
Ans.
- 1. A package acts as a container for a collection of classes, interfaces, and subpackages.
- 2. Using packages, files can be sorted into various folders based on their functionality, usability, and categorization.
- 3. Classes that are intended for inter-package use exclusively can be hidden using packages, prohibiting access by other applications or packages.
- 4. Packages also provide a way for separating “design” from “coding”.
- 5. There are two types of packages in Java:
- i. User-defined package: The package we create is called user defined package.
- ii. Built-in package: The already defined package like java.io.”, java.lang.” etc are known as built-in packages.
To create user-defined package:
User-defined package is created with the help of “package” keyword, and to Use a package we use the import keyword.
Example:






Q6. Write short note on AWT.
Ans.
- 1. Abstract Window Toolkit is known as AWT.
- 2. AWT is a class library that offers GUI capabilities for creating GUI applications and applets.
- 3. It offers a variety of classes that programmers can use. The native GUI and our programme are connected by this link.
- 4. It is a Java package that may be accessed by importing java.awt.* using the import keyword in any Java programme.
- 5. It contains three kinds of classes:
- a. Containers class: Frame, Dialog, Panel, Applet etc.
- b. Components class: TextField, Button, Checkbox, Scrollbar, Label, List etc.
- c. Custom graphics class: Colour, Font, Dimensions etc.
- 6. The AWT supports following types of controls:
- i. Buttons
- ii. Checkbox
- iii. CheckboxGroup
- iv. Choice
- v. Label
- vi. List
- vii. Scrollbar
- viii. TextField
- ix. TextArea



Important Question with solutions | AKTU Quantums | Syllabus | Short Questions
Web Technology Btech Quantum PDF, Syllabus, Important Questions
| Label | Link |
|---|---|
| Subject Syllabus | Syllabus |
| Short Questions | Short-question |
| Question paper – 2021-22 | 2021-22 |
Web Technology Quantum PDF | AKTU Quantum PDF:
| Quantum Series | Links |
| Quantum -2022-23 | 2022-23 |
AKTU Important Links | Btech Syllabus
| Link Name | Links |
|---|---|
| Btech AKTU Circulars | Links |
| Btech AKTU Syllabus | Links |
| Btech AKTU Student Dashboard | Student Dashboard |
| AKTU RESULT (One VIew) | Student Result |