Aktu Btech Quantum Notes can help you better comprehend web technology. These useful, often requested questions will help you prepare for your exam. Begin your path to success right now! Unit-2 Web Page Designing
Dudes 🤔.. You want more useful details regarding this subject. Please keep in mind this as well. Important Questions For Web Technology: *Quantum *B.tech-Syllabus *Circulars *B.tech AKTU RESULT * Btech 3rd Year * Aktu Solved Question Paper
Q1. What is HTML ? Explain the structure of HTML.
Ans.
- 1. HTML is the language interpreted by a browser. Web pages are also called HTML documents.
- 2. HTML is a set of special codes that can be embedded in text to add formatting and linking information.
Structure of a HTML program:
- 1. Every HTML program has a rigid structure.
- 2. The entire web page is enclosed within <HTML>- – -</HTML> tags.
- 3. Within these tags two distinct sections are created using the <HTML>- – -</HTML> tags and the <BODY>—</BODY> tags.
- 4. An HTML document is divided in two parts:
a. Document head using HEAD tags:
- i. This HTML tag is used for the identification of the heading or title of HTML document.
- ii. All the information placed within the <HTML>- – -</HTML> tags is not displayed in browser.
- iii. The HTML tags used in the head section are :
- a. Title tag
- b. Style tag
b. Document body using BODY tags:
i. This tag is used for indicating the actual content of the HTML documents layout and structure.
ii.The tags used to indicate the start and end of the main body of text information are:
<BODY>
:
</BODY>
iii. The attributes that the <BODY> tag takes are: BGCOLOUR, BACKGROUND, TEXT etc.
Q2. Explain the table tag with its attributes in detail.
Ans. All table related tags are included between the <TABLE> – – – – – </TABLE> tags.
- 1. Table row: Rows of a table is described between the <TR>- – </TR> tags. Table rows are of two types:
- a. Header rows: A table header row is defined using <TH> – -</TH> tags. Header row in a table is that which spans across columns of table and give the information stored in it.
- b. Data rows: Data cells placed in the horizontal plane creates a data row. There could be single or multiple data cells. Data cells are the columns in a table.
- 2. Table data: Table data tags used for displaying data in table data cells using <TD>- – – – – </TD> tags. These tags must be needed inside the <TR> – – – – – </TR> tags.
- 3. Table caption:
- a. The title of a table in the HTML document is done using table caption.
- b. Table headings are called captions. Captions are given to the table by using the <CAPTION> – – – – – </CAPTION> tags.
- c. This tag has attribute ALIGN with two values TOP and BOTTOM.
- 4. The attributes that can be included in the <TABLE> tag are:
- a. ALIGN: Horizontal alignment is controlled by the ALIGN attribute. It can be set to LEFT, CENTER or RIGHT.
- b. BORDER: Controls the border to be placed around the table. The border thickness is specified in pixels.
- c. CELL PADDING: Controls the distance between the data in a cell and the boundaries of the cell.
- d. CELL SPACING: Controls the spacing between adjacent cells.
- e. COLSPAN: Width of the cell in terms of number of columns is used when a cell occupies more than one column.
- f. ROWSPAN: Height of the cell in terms of rows is used when a cell occupies more than one row.
Q3. How do you make an image clickable in HTML? Illustrate with an example.
Ans.
- 1. HTMLaccepts many picture file formats such as .png, .gif and .jpg (.jpeg) etc.
- 2 To add an image to web page we used the <IMG> tag, which takes the name of the image file as an attribute, also control the height, width, border etc.
- 3. The <IMG> tag takes the following attributes:
- a. ALT: Indicates the text to be displayed in case the browser is unable to display the image specified in the SRC attribute.
- b. SRC: Specifies the location and name of the image file.
- c. WIDTH: Specifies the width of the image in pixels.
- d. HEIGHT: Specifies the height of the image in pixels.
- e. ALIGN: The ALIGN attribute allows us to position an image relative to the line of text. All graphical web browsers recognize these values TOP, MIDDLE and BOTTOM.
- f. BORDER: Specifies the size of the border to place around the image.
Creating an image link: We can also make a clickable link (image displayed with border) indicating that it is a hyperlink.
Example: <A HREF = “BACHELOREXAM”>
<IMG SRC = “BACHELOREXAM.GIF” BORDER = “10”> </A>
This tells the web browser that the image file “BACHELOREXAM.GIF” is clickable and any click on the image should be directed to the home page i.e. BACHELOREXAM.HTML.
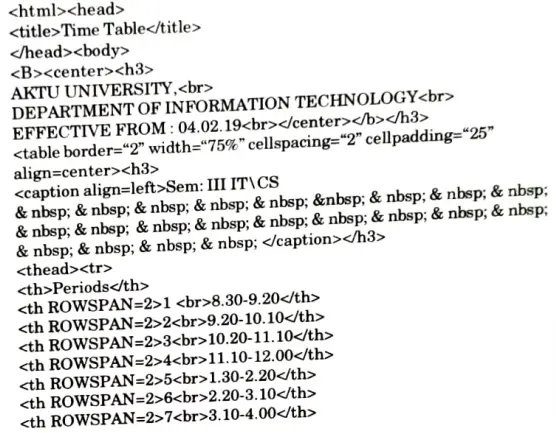
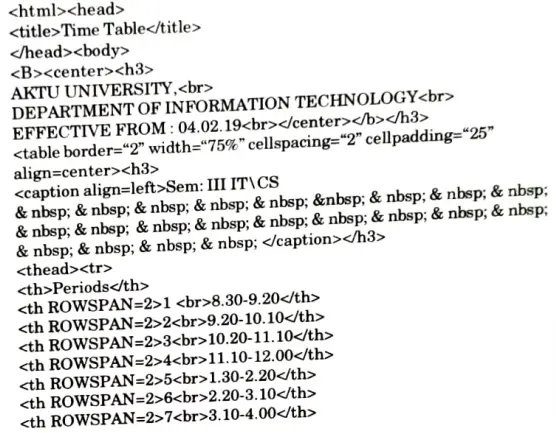
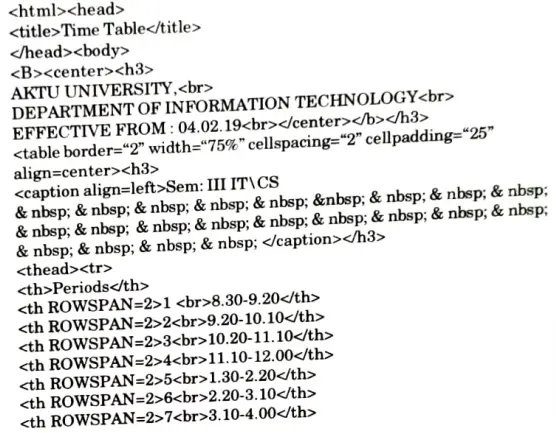
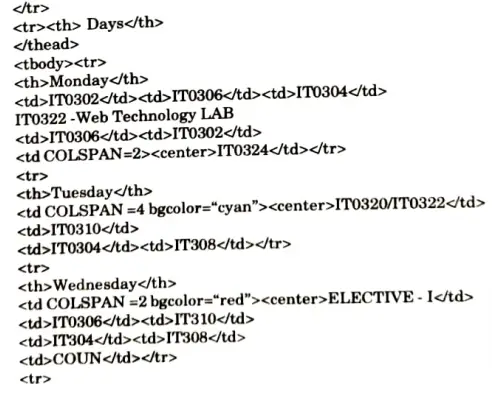
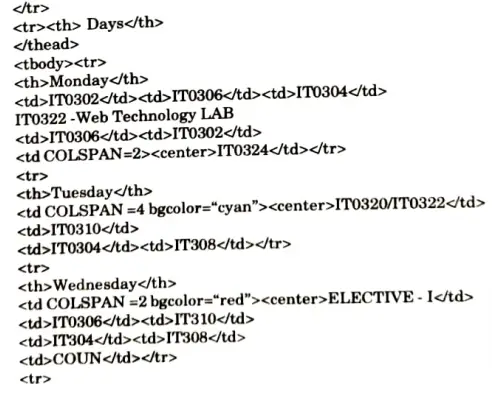
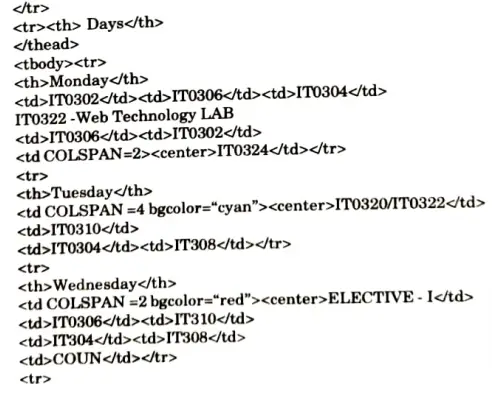
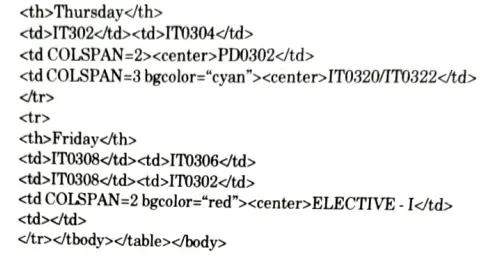
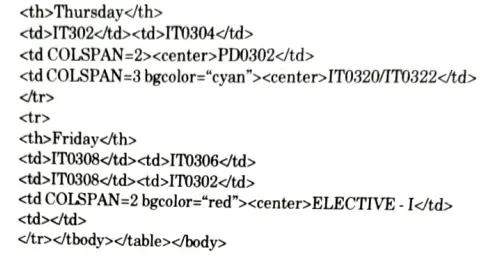
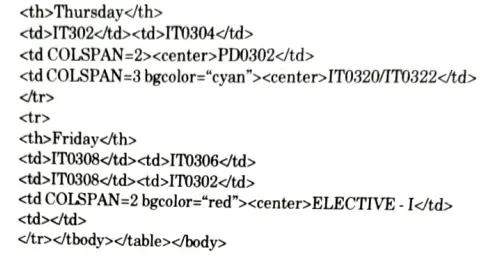
Q4. Create an html page named as “Table.html” to display your class time table.
i. Provide the title as Time Table.
ii. Provide various colour options to the cells (Highlight the lab hours and elective hours with different colours).
Ans. hyperlink.html:






Table.html:









Q5. What are XML parsers ? Explain the types of parsers with their advantages and disadvantages.
Ans. XML parser:
- 1. An XML parser is a software library or package that provides interfaces for client applications to work with an XML document.
- 2. The XML Parser is designed to read the XML and create a way for programs to use XML.
- 3. XML parser validates the document and check that the document is well formatted.
There are two types of XML Parsers:
1. DOM:
- a. The Document Object Model (DOM) is a platform-independent and language-independent standard object model for representing HTML or XML and related formats.
- b. The DOM defines a standard for accessing documents like XML and HTML.
Advantages:
- i. It supports both read and write operations and the API is very simple to use.
- ii. It is preferred when random access to widely separated parts of a document is required.
Disadvantages:
- i. It is memory inefficient.
- ii. It is comparatively slower than other parsers.
2 SAX:
- a. SAX stands for Simple API for XML and works directly with an XML.
- b. SAX is an event-driven API that allows us to interpret a web file that uses XML.
- c. SAX takes the control of event specifies by the programmer and handles the situation.
Advantages:
- i. It is simple and memory efficient.
- ii. It is very fast and works for huge documents.
Disadvantages:
- i. It is event based so its API is less intuitive.
- ii. Clients never know the full information because the data is broken into pieces.
Q6. Explain COM and DCOM in detail.
Ans. COM:
- 1. A software architecture called Component Object Model (COM) enables the construction of applications from binary software components.
- 2. The COM architecture serves as the framework for higher level software services.
- 3. It is utilised in a wide variety of programming languages to enable inter-process communication and the construction of dynamic objects.
- 4. In a system built on components, components communicate with one another by calling methods and sending data.
- 5. COM makes ensuring that the components interact in a consistent manner.
- 6. To provide functionality, all COM objects must adhere to these criteria.
DCOM:
- 1. DCOM (Distributed Component Object Model) is a collection of Microsoft ideas and software interfaces that allow client programme objects to ask server programme objects on other machines in a network for services.
- 2. DCOM is based on the Component Object Model (COM), which gives clients and servers a set of interfaces to communicate with one another inside the same machine.
- 3. DCOM is similar to COM in model but was created specifically for distributed applications.
- 4. DCOM extends Microsoft’s COM and provides the communication substrate for the company’s COM+ application server infrastructure. It was formerly known as “Network OLE.”
- 5. DCOM was a serious rival to CORBA.



Important Question with solutions | AKTU Quantums | Syllabus | Short Questions
Web Technology Btech Quantum PDF, Syllabus, Important Questions
| Label | Link |
|---|---|
| Subject Syllabus | Syllabus |
| Short Questions | Short-question |
| Question paper – 2021-22 | 2021-22 |
Web Technology Quantum PDF | AKTU Quantum PDF:
| Quantum Series | Links |
| Quantum -2022-23 | 2022-23 |
AKTU Important Links | Btech Syllabus
| Link Name | Links |
|---|---|
| Btech AKTU Circulars | Links |
| Btech AKTU Syllabus | Links |
| Btech AKTU Student Dashboard | Student Dashboard |
| AKTU RESULT (One VIew) | Student Result |