Access notes on Computer Graphics and Multimedia Application applications from BCA solved exam papers. Discover the realm of multimedia and visual computing for a fun and engaging learning experience.
Dudes 🤔.. You want more useful details regarding this subject. Please keep in mind this as well. Important Questions For Computer Graphics and Multimedia Application: * Important Short Questions * Solved Question Paper * Syllabus
Section A: Computer Graphics and Multimedia Application Very Short Question Answers
Q1. What is the drawback of DDA line generation algorithm and advantage of Bresenham’s line algorithm?
Ans. The main drawbacks of the DDA line generation algorithm are as follows:
- (a) Each pixel is subjected t a floating point operation.
- (b) It does rounding off for each pixel.
- (c) It takes longer.
- (d) Rounding off error accumulates with each iteration, and the computed pixel position may deviate from the real position as a result of the cumulative rounding off error.
Advantages:
- (a) A fast incremental algorithm.
- (b) Use only integer calculations.
Q2. What is computer graphics? Indicate five practical applications of computer graphics.
Ans. The computer has evolved into a strong instrument for the quick and cost-effective generation of images. Today, computer graphics are employed in a wide range of fields, including science, engineering, medicine, commerce, industry, government, public utility offices, entertainment, advertising, education, and training. Graphics have numerous applications in simulations, education, and graph display.
The five practical applications of computer graphics are as follows:
- (a) Art: Computer graphics offers a new technique to create designs. Many artists and designers create fresh designs using illustrator, Corel Draw, Photoshop, Adobe Muse, and other software.
- (b) Entertainment: Computer graphics enable the creation of animated movies and games. Scenes are created using computer graphics. Special effects and animations are also created using computer graphics.
- (c) Presentations: Computer graphics are used for making charts, bar diagrams and other images for the presentation purpose, with the graphical presentation the user, can easily understand the points.
- (d) Engineering Drawings: Computer graphics has also provided us the flexibility to make 3D models, house circuits and engineering drawings, etc. which is helpful for us.
- (e) Medical Imaging: MRIs, CT scans and other internal scans are possible because of computer graphics.
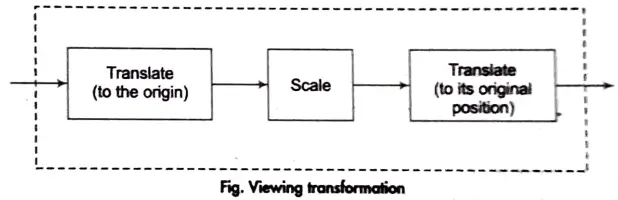
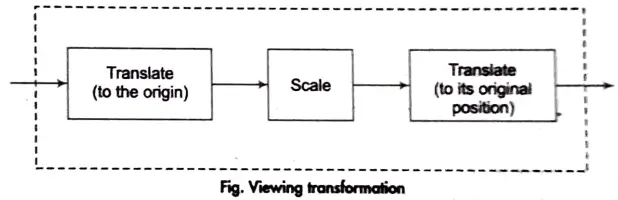
Q3. What is viewing transformation? What is difference between window and view port?
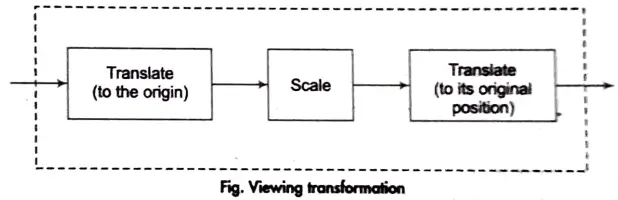
Ans. If we wish to turn an object and a window into an image and a viewport, we will do it in three phases. The placement is just shifting the window’s lower left corner to the viewport’s lower left corner location, i.e. first relocating it to origin, then scaling as needed to view onto the screen space, and then returning to its original position.



The difference between window and view port are as follows:
| S.No. | Window Port | View Port |
| 1. | Window port is the coordinate area specially selected for the display. | View port is the display area of view port in which the window is perfectly mapped. |
| 2. | Region created according to world coordinates. | Region created according to device coordinates. |
| 3. | It is a location chosen from the actual world. It is a visually managed object made of visual sections as well as part of its programmes controlled by window decorating. | It is the region in computer graphics which is a polygon viewing region. |
| 4. | A window port can be defined with the help of GWINDOW statement. | A view port is defined by the GPORT Command. |
Q4. What is digital video? Explain the use of digital video in developing multimedia applications.
Ans. Instead of a series of still photographs taken on film, digital video is video that is captured and stored in a digital format as ones and zeros. The higher the resolution of the obtained video, the clearer and higher the quality.
Use of Digital Video in Developing Multimedia Applications: Digital video can be used in multimedia applications to display real-world things. If published on the internet, video has the largest performance demand on computer memory and bandwidth. Digital video files can be stored on a computer just like any other file, and the quantity of the video can be preserved.
Q5. What are the animation file formats? List the animation software’s.
Ans. The animation format is totally determined by how sophisticated the animation is, where the animation is intended to be used, such as a web page, and how long the animation file is.
Animation Software: Some of the best animation software in the market are Visme, Adobe Animate, Adobe Character Animator, Pencil 2D, Biteable and Animaker.
The other animation software’s are:
(a) After effects, (b) Unity,
(c) Vyond, (d) Animaker,
(e) Renderforest, (f) Powtoon,
(g) Blender, (h) Maya.
Section B: Computer Graphics and Multimedia Application Short Question Answers
Q6. It is desired to draw a line starting at A (3, 6) and ending at B (6, 2) on a graphics monitor. Use generalised Bresenham’s algorithm to determine the pixels that would be put ON.
Ans. Given,
Starting coordinates = (X0, Y0) = (3, 6)
Ending coordinates= (Xn, Yn) = (6, 2)
Using Bresenham’s algorithm, the steps would be as under.
Step-01: Calculate ∆X and ∆Y from the given input
∆X = Xn – X0 = 6 – 3 = 3
∆Y = Yn – Y0 = 2 – 6 = – 4
Step-02: Calculate the decision parameter,
Pk = 2∆Y- ∆X
= 2x – 4 – 3
= – 11
So, decision parameter, Pk = – 11
Step-03: As Pk < = 0, so case-01 is satisfied.
Thus,
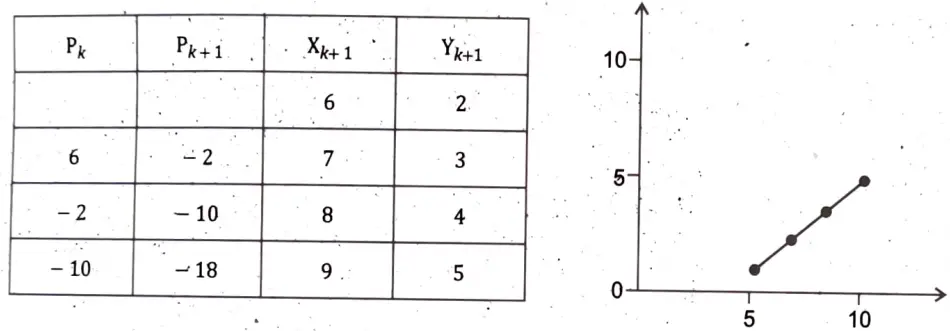
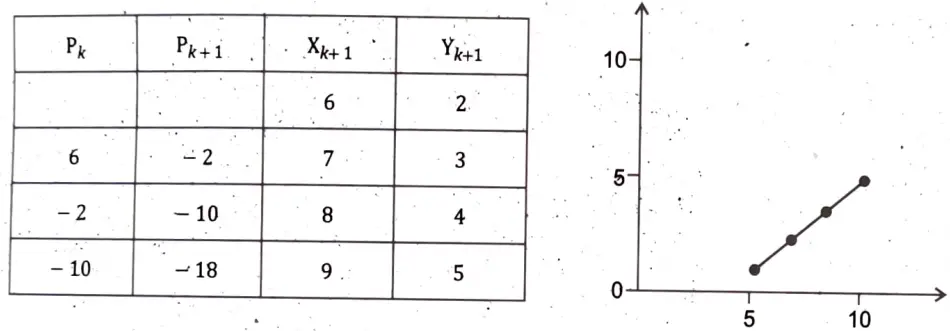
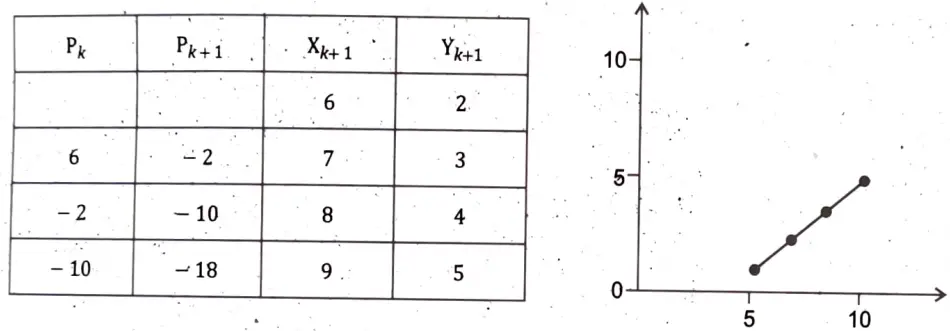
Pk+1 = Pk + 2∆Y = 6 + [2 x (-4)] = -2
Xk +1 = Xk + 1 = 6 + 1 = 7
Yk+1 = Yk+1 = 2 + 1 = 3
Similarly, Step-03 is executed until the end point is reached or number of iterations equals to 2 times.
(Number of iterations = ∆X – 1 = 3 – 1 = 2)



Hence, the pixels determined are shown in the table and are plotted in the graph.
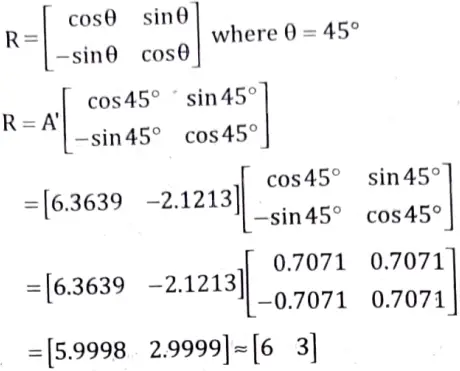
Q7. Show that this is same as coordination of matrix for 45 degree clockwise rotation followed by reflection about x axis and finally by counter clockwise rotations by 45 degree about origin.
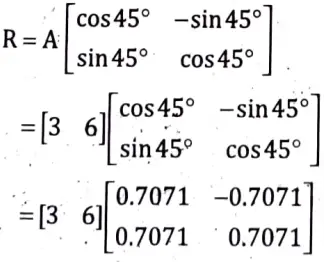
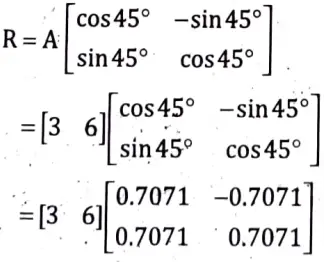
Ans. For rotation in the clockwise direction, the matrix is



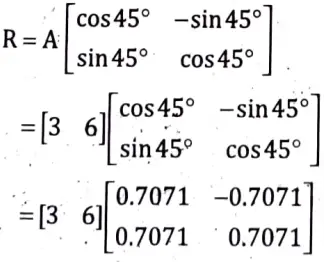
Step 1: For rotation of point A(3, 6) take angle 𝜽 = 45°



= [3 x 0.7071 + 6 x 0.7071 3x – 0.7071 + 6 x 0.7071]
= [6.3639 2.1213]
Thus, a point (3, 6) becomes (6.3639 2.1213)
Step 2: The reflection of this point about x-axis is A’ (6.3639, – 2.1213)
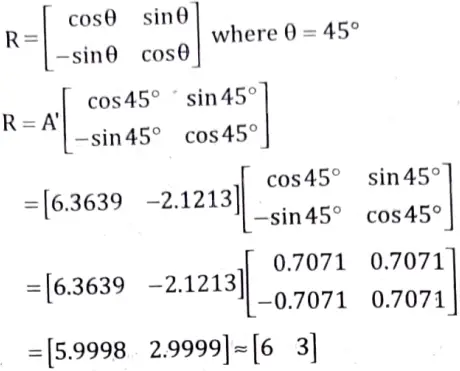
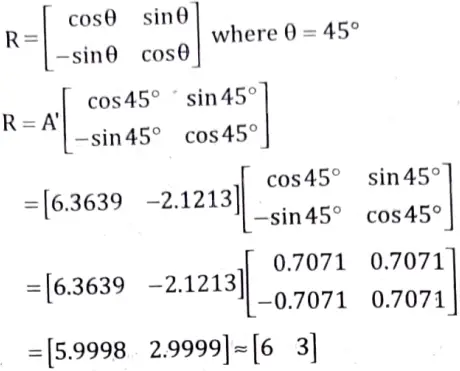
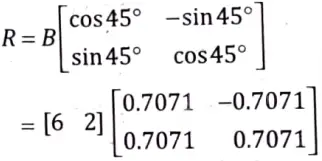
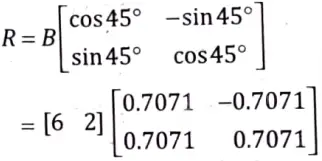
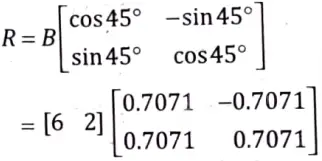
Step 3: For rotation of point (6.3639, – 2.1213) in the counter clockwise (anticlockwise) direction,
we have



Step 4: For rotation of point B (6,2), take angle 45°



= [6x 0.7071+ 2 x 0.7071 6 x -0.7071+ 2 x 0.7071]
= [5.6568 -2.8284]
Thus, a point (6, 2) becomes (5.6568 -2.8284)
Step 5: The reflection of this point about x-axis is B (5.6568 2.8284).
Step 6: For rotation of point (5.6568 2.8284) in the counter clockwise (anticlockwise) direction,
we have:



Q8. Explain multimedia with suitable example. State the importance of animation in multimedia.
Ans. Multimedia refers to the use of electronic media to store and consume multimedia content. It also refers to the use of numerous types of information content and information processing (e.g., text, audio, graphics, animation, video, interactivity) to inform or entertain the user. Multimedia, like conventional mixed media in fine arts, has a greater scope. The term ‘rich media’ refers to interactive multimedia.
Importance of Animation in Multimedia: In a broader sense, multimedia technologies are the ability to present information to the user with the interaction of various forms (texts, graphics, animation, sounds and videos) in an interactive mode and so animation is important in multimedia due to the following reasons:
- (a) Animated designs are made with the assistance of multimedia products to attain ultimate excellence and cater to the public in a variety of ways.
- (b) Animation enhances and broadens the visual representation and understanding of the most regularly used traditional diagrams.
- (c) Animation depicts real-world circumstances that occur in everyday life and serves as a source of education, learning, and, of course, pleasure.
- (d) In multimedia, animation has the potential to easily communicate any emotion and represent the whole spectrum of thoughts, ideas, and concepts in numerous industries and in multiple ways such as marketing, advertising, business, and so on.
Section C: Computer Graphics and Multimedia Application Detailed Question Answers
Q9. Define popular video recording formats and discuss their strength and weakness for use in multimedia with its benefits and drawbacks of each type.
Ans. Popular Video Recording Formats
The popular video recording formats are explained below:
(a) AVI: AVI files are one of the earliest video formats, having been established in 1995. AVI files are accepted by many websites and software because to their age, which is a huge benefit for many video content makers. However, AVI files are larger and might take up a lot of space on your PG. Furthermore, AVI files are not ideal for streaming or distributing online because they may cause latency.
AVI is best suited for users who need to upload their videos to many platforms or use them across different browsers or windows because they are accepted nearly everywhere.
Advantages: These are as follows:
- (i) Works for DVD recording
- (ii) Compatible with all browsers, including MAC, Windows, Linux and more.
- (iii) Stellar video quality.
- (iv) Accepted by most software and websites.
Disadvantages: These are as follows:
- (i) Huge video file sizes.
- (ii) Older and more outdated than other video file formats.
- (iii) Not ideal for streaming or sharing.
- (iv) Compression can cause quality issues.
(b) MP4: MP4 is one of the most popular video formats since it is widely compatible. As a result, MP4 files can be used on iTunes, Apple, and Windows. Another big advantage of adopting an MP4 is that it has reduced file sizes while yet maintaining good video and audio quality.
Advantages: These are as follows:
- (i) Universally accepted video format.
- (ii) Compatible with Windows Media Players, iTunes, Apples, GOM player and more.
- (iii) High-quality video with a smaller file size.
- (iv) Great for streaming videos online.
- (v) Accepted by most video-sharing platforms.
- (vi) Excellent for YouTube because MP4s are ideal for closed caption formating and subtitle work.
Disadvantages: These are as follows:
- (i) More susceptible to crashing due to corruption issues.
- (ii) May have a minor decrease in video sharpness and color depth.
(c) MKV: MKV files were created in Russia and are an abbreviation for Matroska Multimedia Container, which is a play on the famed Russian nesting dolls. This file format is appropriate for projects that require the storage of a number of codecs and information like as subtitles, chapters, menus, and so on: As a result, MKV is perfect for video productions that will be played on a TV or computer utilising an open-source media player. MKV is also an excellent format for streaming and downloading.
Advantages: These are as follows:
- (i) High-quality video.
- (ii) More web browsers and video players are accepting this format.
- (iii) Flexible enough to store chapters, subtitles, menus and more.
- (iv) Ideal for a video that will be viewed on a TV or computer with a media player.
Disadvantages: These are as follows:
- (i) Not compatible with many Apple devices.
- (ii) Loses quality when compressed.
- (iii) Many have more audio problems than other formats.
(d) AVCHD: AVCHD files use MPEG-4AVC/H. 264 video compression standards. AVCHD is versatile and compatible with a wide range of high definition, stereoscopic video, and formating options, making it ideal for professional video editors and content creators seeking high-quality video.
Remember that AVCHD has greater video quality and will pick up the finest details on camera, making it a very punishing file format.
However, it’s also the highest video format on today’s list for high-end video editing.
Advantages: These are as follows:
- (i) Compatible with Blu-rays.
- (ii) High-quality video and audio.
- (iii) Can record 1920 by 1080 resolution videos.
- (iv) The latest AVCHO formats support 3D videos.
- (v) Extremely shape quality for high-end video editing.
Disadvantages: These are as follows:
- (i) Unforgiving, will pick-up everything.
- (ii) Huge file sizes.
- (iii) Limited compatibility.
(e) MPEG-2: Many people enjoy this video file format because of its sharp visual clarity and excellent resolution at a relatively modest file size, considering the normally long video. However, most people cannot see MPEG-2 without special equipment, making it a poor video format choice for the ordinary video user. When distributing this form of film, licencing costs are usually necessary as well. MPEG-2 videos are also large in size because they typically compress large files and demand a lot of storage space, making them unsuitable with most mobile devices and internet video streaming services.
Advantages: These are as follows:
- (i) High-image quality.
- (ii) The standard for DVD videos.
- (iii) Compresses long videos into smaller sizes easily.
Disadvantages: These are as follows:
- (i) Not playable for most individuals without specially equipment.
- (ii) Licensing fees are usually required to distribute this type of video.
- (iii) Doesn’t perform as well as other formats at high bitrates.
- (iv) Not as efficient as newer standard video file formats.
Q10. Explain MIDI versus Digital audio and also write the advantages and disadvantages of MIDI over digital audio.
Ans. MIDI Versus Digital Audio
Digital audio data, as opposed to MIDI data, is the actual representation of a sound, saved in the form of thousands of discrete numbers (samples). The instantaneous amplitude (or loudness) of a sound at discrete time slices is represented by digital data.
What vector or drawn images are to bitmapped graphics, MIDI data is to digital audio data.
Digital data is not device dependent like MIDI data. The sounds produced by MIDI music files are dependent on the specific MIDI device used for playback, just as the appearance of vector drawings varies depending on the printing device or display screen.
Example: A roll of perforated player-piano score played on a concert grand would sound different than if played on a honkytonk piano. Digital data, on the other hand, produces sounds that are more or less identical regardless of the playback system.
The MIDI standard lets instruments communicate in a well-understood language.
MIDI has several advantages over digital audio and huge disadvantages.
Advantages of MIDI Over Digital Audio: These are as follows:
- (a) MIDI files are substantially smaller than digital audio files, and their size is absolutely independent of playback quality. MIDI files are often 200 to 1,000 times smaller than CD-quality digital audio files. Because MIDI files are tiny, they utilise less memory, disc space, and bandwidth.
- (b) Due to their modest size, MIDI files embedded in web sites load and play faster than their digital counterparts.
- (c) If the MIDI sound source you’re utilising is of good quality, MIDI files may sound better than digital audio files in some circumstances. You can adjust the length of a MIDI file (by changing its tempo) without changing the pitch or diminishing the audio.
- (d) MIDI data is fully editable–even down to the level of a single note. You can adjust the slightest detail of a MIDl composition (sometimes with submillisecond precision) in ways that digital audio cannot.
- (e) Because they represent note pitch and length. In general, MIDI files can be translated to musical notation and vice versa. When you need a printed score, this is beneficial; in reverse, you can scan a printed score and convert it to MIDI for refining and editing.
Disadvantages of MIDI’s Over Digital Audio: These are as follows:
- (a) Because MIDI data does not represent sound but rather musical instruments, playback will be accurate only if the MIDI playback device is similar to the device used for production. Imagine a chorus of Budweiser frogs singing the passionate humming chorus from Madame Butterfly–the sound of a MIDI instrument changes depending on the electronics of the playback device and the sound production technology it employs.
- (b) Furthermore, MIDl cannot easily be utilised to play back spoken dialogue, despite the availability of pricey and technically difficult digital samplers. In general, MIDI should be used in the following situations.
- (c) Digital audio won’t work because you don’t have enough memory or bandwidth.
- (d) You have a high-quality MIDI sound source.
- (e) You have complete control over the machines on which your program will be delivered, so you know that your users will have high-quality MIDI playback hardware.
- (f) You don’t need spoken dialog.
Q11. Explain principles of animation and how we can perform animation by computer.
Ans. Basic Rules of Animation: Following are the basic rules of animation:
- 1. Squash and Stretch: Its objective is to give drawn things a sense of weight and flexibility. It can be used to simple items such as a bouncing ball as well as more sophisticated structures such as the muscles of a human face.
- 2. Anticipation: It is used to prepare the audience for an action and to make the action appear more realistic. For example, a dancer jumping off the floor has to bend the knees first.
- 3. Staging: Its purpose is to direct the audience attention and make it clear what is of greatest importance in a scene. it keeps focus on what is relevant and avoiding unnecessary details. For example, the placement of a character in the frame.
- 4. Straight Ahead Action and Pose to Pose: Straight forward action scenes are animated frame by frame from start to finish, whereas pose to pose includes first creating a few important frames and then filling in the gaps later. Scenes that are dramatic or emotional, for example.
- 5. Follow through and Overlapping Action: These are closely related techniques that help to represent movement more accurately and give the idea that actors obey physical principles. The mane and tail of a galloping race horse, for example, follow the body.
- 6. Slow in and Slow Out: This concept emphasises the object’s extreme poses and is applied to characters moving between them such as sitting down and standing up.
- 7. Arc: By rotating a joint or a thrown object travelling along a parabolic trajectory, this technique is applied to a moving limb. Mechanical movement, which normally moves in straight lines, is an exception. When animating a pointing finger, for example, the fingertip follows a logical arc from one extreme to the next.
- 8. Secondary Action: It is added to the main action and aids in its support. It enhances rather than detracts from the main event. Facial emotions, for example, frequently go unnoticed during a dramatic movement.
- 9. TIming: It refers to the amount of drawings or frames for a given action, which translates to the film’s speed. The importance of timing in developing a character’s mood, emotion, and reaction cannot be overstated. The weight of an object, for example, impacts how it reacts to an impetus.
- 10. Exaggeration: It is an effect especially useful for animation as animated motions that strive for a perfect imitation of reality can look static and dull. For example, the style of a specific artist.
- 11. Solid Drawing: It entails considering forms in three-dimensional space or assigning volume and weight to them. The animator must be a proficient artist who understands the fundamentals of three-dimensional shapes. Taking painting classes, for example, and sketching from life.
- 12. Appeal: It corresponds to what an actor would term charisma. An appealing character is not always sympathetic, but it is authentic and engaging. A symmetrical or particularly baby-like face, for example, is successful.
Functions of Computer Animation: There are three main functions of computer animation:
- 1. Keyframing: The word ‘Keyframing’ has its origins in traditional hand animation techniques. The animator must identify important or key places for the objects during keyframing. The computer then fills in the missing frames automatically by smoothly interpolating between those spots. Keyframing necessitates that the animator have a well-thought-out plan for how the moving objects will behave over time, as well as the ability to convey that knowledge in keyframed data. The continued popularity of keyframing is due to the degree of control it gives the animator over the tiny aspects of the motion.
- 2. Motion Capture: Another function is motion capture, in which magnetic or vision-based sensors record the three-dimensional movements of a human or animal item. The data is then used by a computer to animate the item. This technology has allowed a number of well-known players to serve as characters in sports video games. Motion capture is very popular among animators, owing to the ease with which some basic human actions may be captured. However, there may be significant differences in the shapes or proportions of the topic and the graphical character, which may cause difficulty with correct execution.
- 3. Simulation: Simulation employs physics laws to generate motion in figures and other objects. Virtual persons are typically portrayed as a rigid collection of body parts. Although physically plausible, these models are simply approximations of the human body. Simulations are becoming more lifelike as more research and advanced models are developed. While simulations may readily provide slightly altered sequences while keeping physical realism, with other animations such as keyframing or motion capture, just speeding up or slowing down the playback might ruin the naturalness of motion.
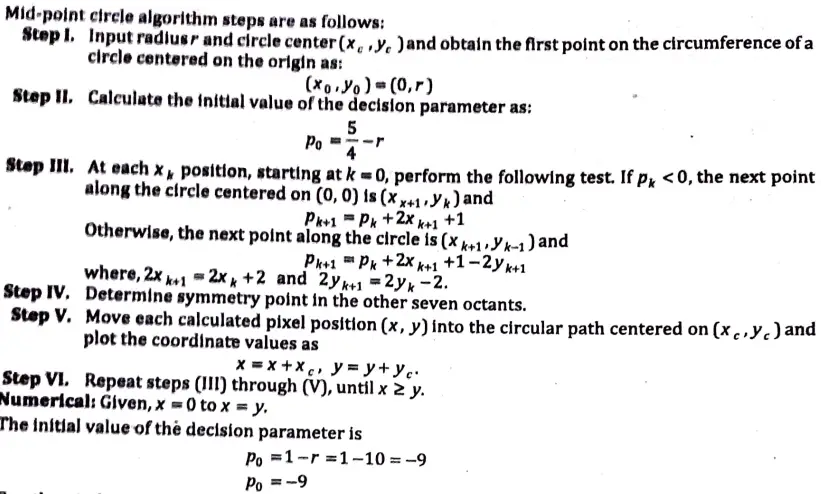
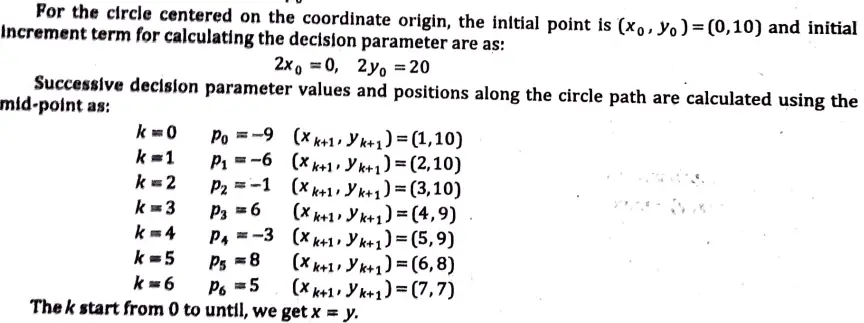
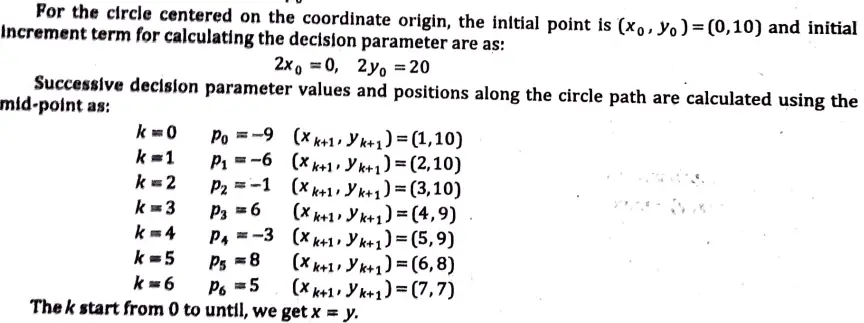
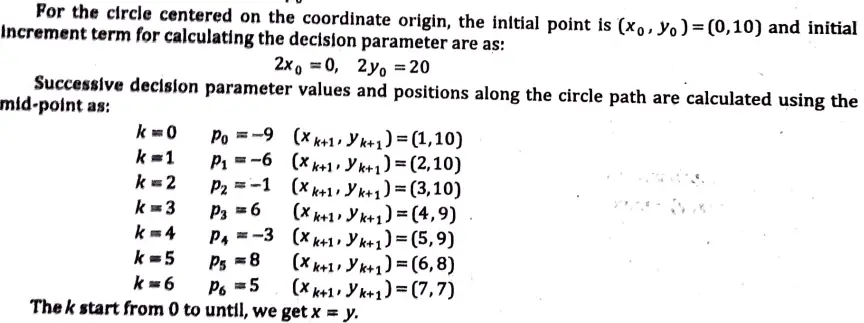
Q12. Write down and explain the midpoint circle drawing algorithm. Assume 10 cm as the radius and coordinate origin as the center of the circle.
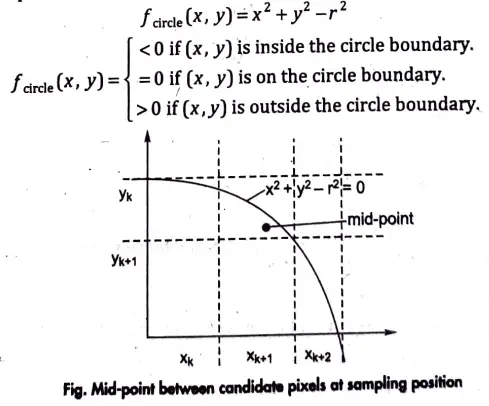
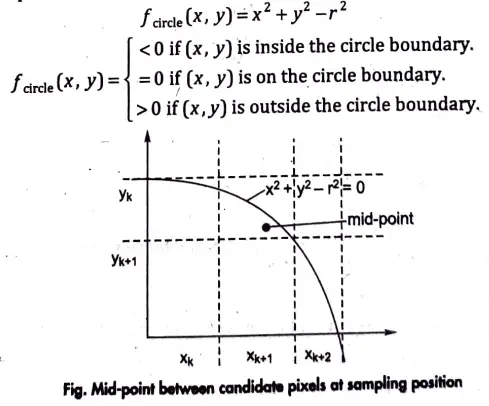
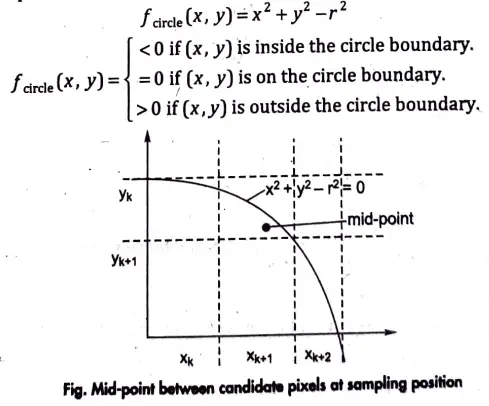
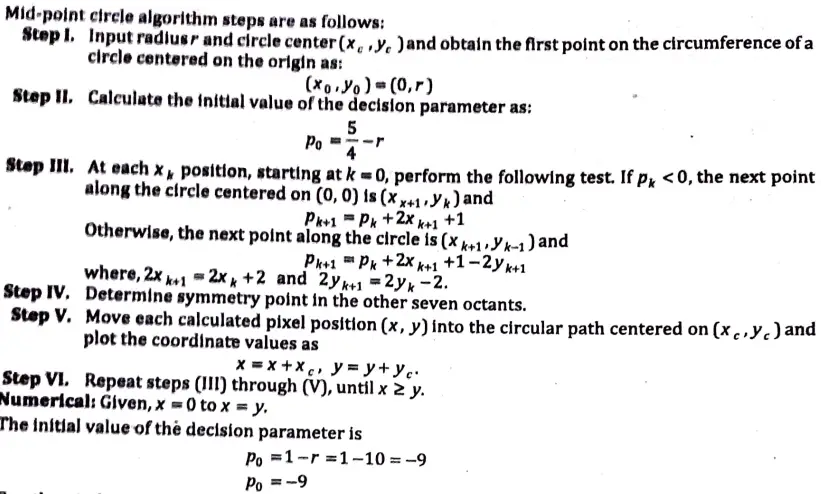
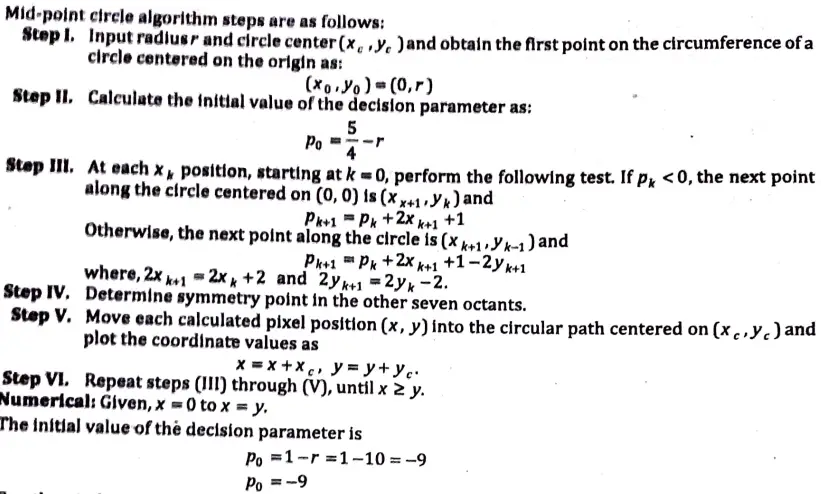
Ans. Mid-point Circle Drawing Algorithm: As in the raster line algorithm, we sample at unit intervals and determine the closest pixel position to the specified circle path at each step. For a given radius and screen center position (xc, yc) we can first set up our algorithm to calculate pixel positions around a circle path centered at the co-ordinate origin (0, 0). Then, each calculated position (x, y) is moved to its proper screen position by adding xc to x and yc to y. Along the circle section from x = 0 to X = y in the first quadrant, the slope of the curve varies from 0 to -1. Therefore, we can take unit steps in the positive x direction over this octant and use a decision parameter to determine which of the two possible y positions is closer to the circle path at each step. Positions in the other seven octants are then obtained by symmetry.
To apply the mid-point method, we define a circle function:









Q13. (i) Discuss on the various input techniques in detail.
Ans. Input Techniques
The various input techniques are explained below:
(a) Input of Graphic Data: Two possible ways to see input devices:
- (i) as a physical device – keyboard, mouse, trackball, etc.
- (ii) as a logical device-from a programmer perspective-with specified functionality, in graphics more complex.
- (iii) The separation of physical and logical levels enable us to make programmes more flexible, independent from the actual physical device.
Q13(iii) Show a transformation matrix for rotating an object about a specified pivot point.
Ans. (b) Physical Input Devices: Pointing device-allows to indicate position and send signals/interrupts to the computer – relative/absolute positioning.
- (i) keyboard device – almost
- (ii) physical keyboard – returns
- (iii) character codes to a programme
Absolute positing
- i. data tablets
- ii. light pen
- iii. Joystick – variable -sensitivity device and haptic device
- iv. space ball – up-down, left-right, front-back and 3 independent twists
(c) Logical Input Devices: Some API’s supports 6 classes of logical input devices-OpenGL does not take this approach.
Two older APls defined six types of logical input.
- (i) Locator : return a position
- (ii) Pick : return ID of an object
- (iii) Key board : return strings of characters
- (iv) Stroke : return array of positions
- (v) Valuator : return floating point number
- (vi) Choice : return one of n items
(d) Input Modes: It is explained below:
(i) Input devices contain a trigger which can be used to send a signal to the operating system.
Button on mouse
Pressing or releasing a key
(ii) When triggered, input devices return information to the system
Mouse returns position information
keyboard returns ASCIl code
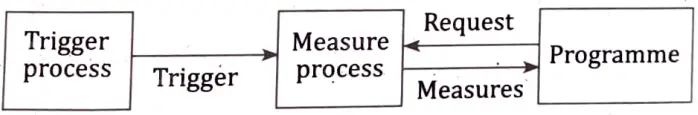
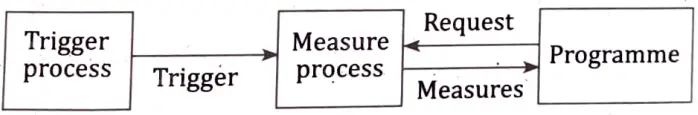
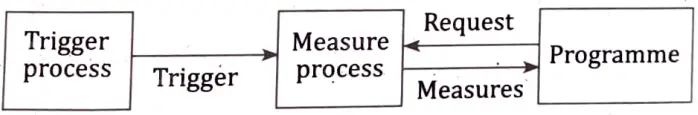
(e) Request Mode: It is explained below:
(i) Input provided to programme only when user triggers the device
(ii) Typical of keyboard input can erase (backspace), edit correct until enter (return) key (the trigger) is depressed



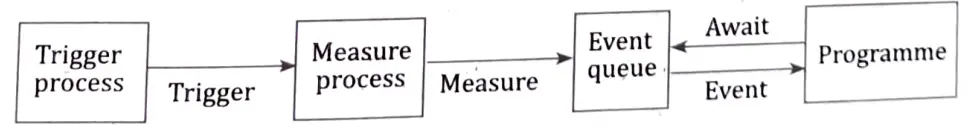
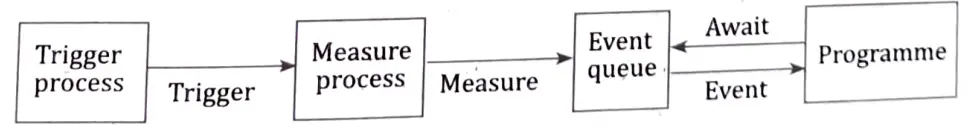
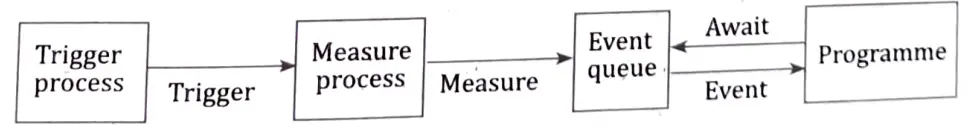
(f) Event Mode: It is explained below:
(i) Most systems have more than one input device, each of which can be triggered at an arbitrary time by a user.
(ii) Each trigger generates an event whose measures in put in an event queue which can be examined by the user programme.



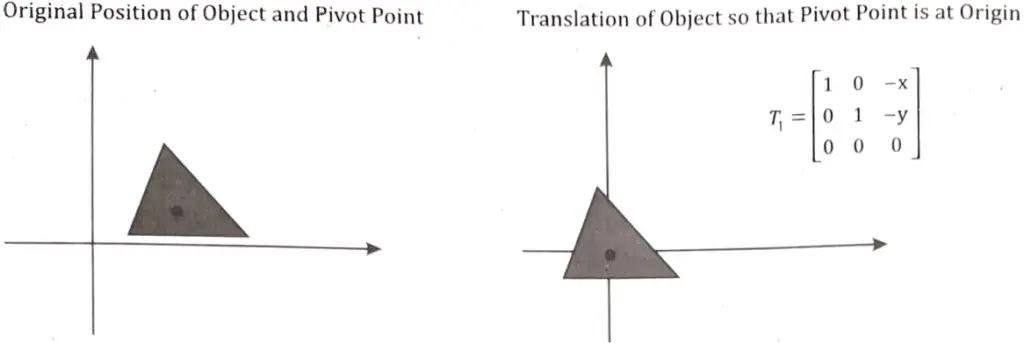
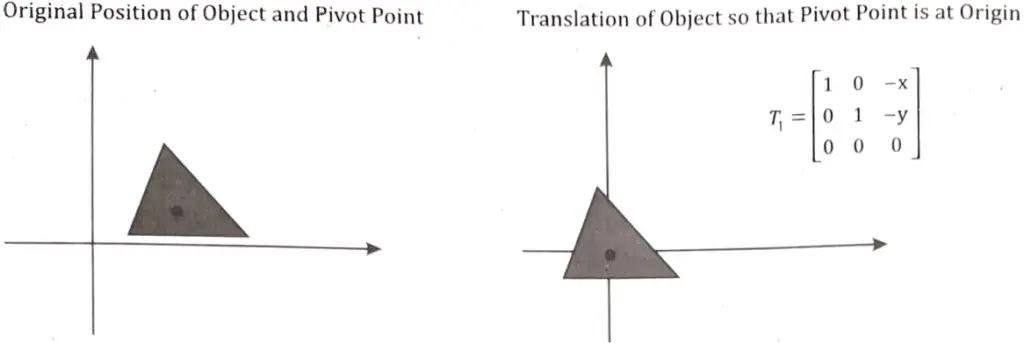
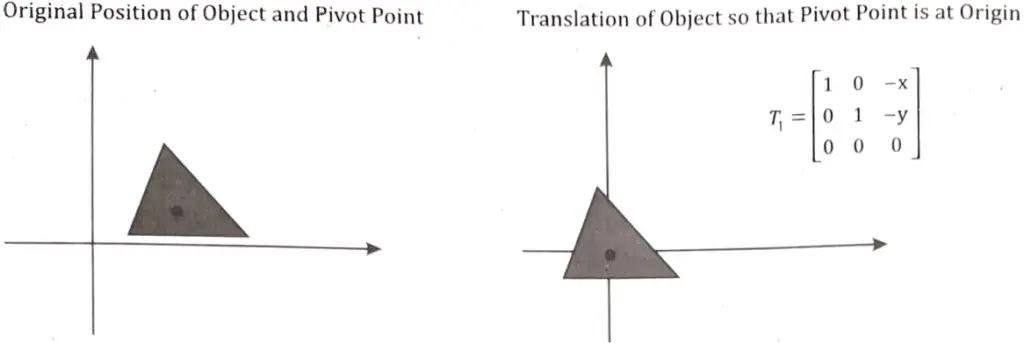
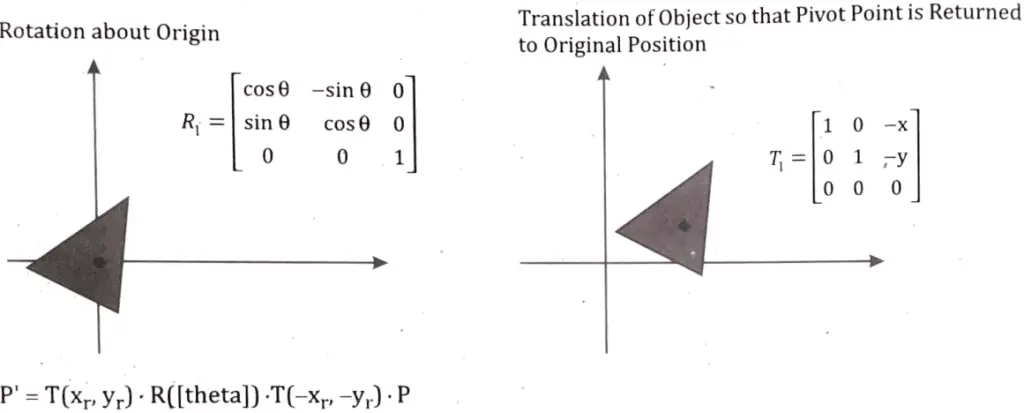
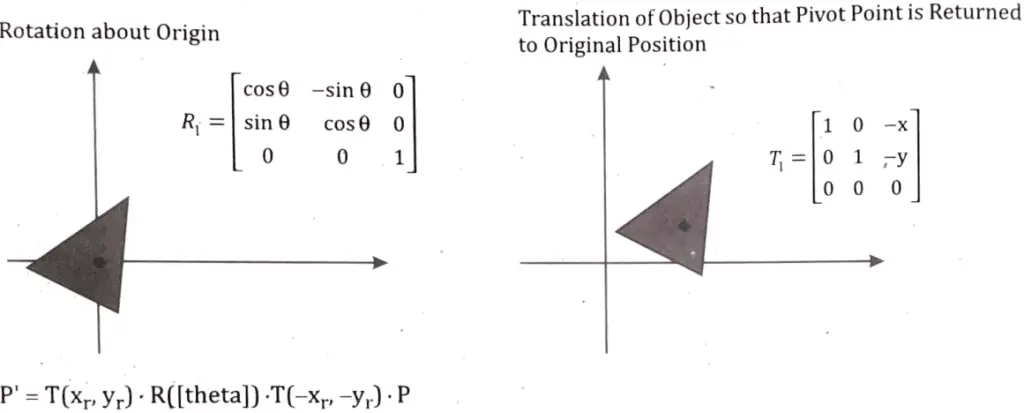
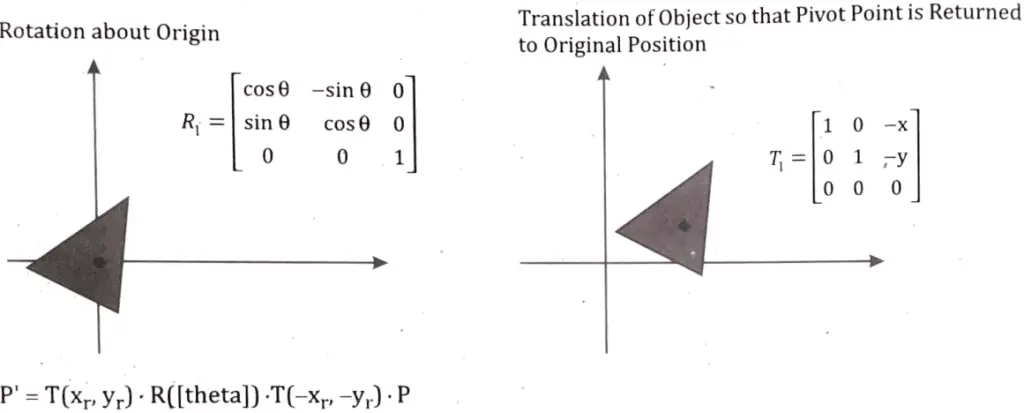
Q13. (iii) Show a transformation matrix for rotating an object about a specified pivot point.
Ans. A transformation sequence for rotating an object about a specified pivot point using the rotation matrix.